As a Showit website designer who designs Showit templates and Custom Showit websites for several years, I often get asked about a Showit review as a platform.
Usually, when I was previously asked for a Showit review or an expert opinion on Showit as a platform by photographers and creative businesses I emailed them all of the information I gathered by using and utilizing the Showit platform as a Showit website and template designer.
Most of my contacts and prospects wanted to know if Showit is the right platform for their photography or creative business.
Now all of the information I gathered is compiled in this post – the complete Showit review.
Table of Contents
- Who is Showit for?
- Is Showit a Hosting Platform – Does Showit include Hosting?
- Is Showit good for blogging?
- Is Showit only for photographers?
- Is Showit a WordPress?
- What is the difference between Showit and WordPress?
- Is Showit good for SEO?
- Is Showit self-hosted?
- Is Showit Expensive?
- SHOWIT PROS
- 1 | Full Design and Creative Freedom
- 2 | Easy Drag and Drop Website Design Platform
- 3 | 100% Customizable Design
- 4 | Gridlines, Guides & Snapping
- 5 | Reusable Layouts and Add-On Templates
- 6 | You can handcraft a completely custom mobile website experience
- 7 | WordPress integration
- 8 | Great community and Showit team
- 9 | Similar to Illustrator, Photoshop & Lightroom
- 10 | Integration with Google Fonts
- 11 | Integration with Google Analytics
- 12 | Showit and Google Tag Manager
- SHOWIT CONS
- Key Takeaway: Showit Review – Pros and Cons You Need to Know
Who is Showit for?
One of the main things to know is that Showit has been designed with the main focus to provide a user-friendly platform for photographers.
You can find many industry-known professionals & influencers utilizing the platform like Jenna Kutcher, Jasmine Star, Katelyn James, etc.
However, while Showit started as a platform for photographers nowadays is used by businesses in other niches for their website design needs, too.
In the past years, I’ve seen many niches moving to and designing a website with Showit – entrepreneurs from many niches such as bloggers, interior designers, architects, artists, and coaches, to wedding industry professionals such as florists, wedding planners, stationery designers, etc.
There are other niches not mentioned above, but I am 100% sure almost any niche has already used Showit to design a website.
Is Showit a Hosting Platform – Does Showit include Hosting?
One of the most confusing parts for people looking into Showit is if Showit is a Hosting platform or not. The confusion mainly is a result of the reason Showit integrates with WordPress. And, for experienced WordPress website owners, the expectation is to have a self-hosted WordPress website.
However, Showit is a bit different. While Showit does integrate with WordPress (mainly for the blog) it is a separate platform where you will not only get the Showit editor but hosting as well.
So, if you are looking for information on whether Showit is a Hosting platform or does Showit includes hosting – the answer is Yes!
All Showit pricing plans come with hosting features as you would expect from any other hosting platform out there. The difference is that with a Showit subscription, you get both: the Showit editor and hosting for your Showit website (and WordPress blog – depending on your Showit subscription plan).
Is Showit good for blogging?
I find the Showit platform one of the most user-friendly platforms that don’t require you to have coding skills at all.
And, if your Showit subscription plan includes a blog you will be pleasantly surprised that you will get a fully-fledged WordPress blog.
If you ever used WordPress before you most certainly know how powerful WordPress is when it comes to blogging. And, if you had a WordPress blog before, there aren’t many changes or a high learning curve for you.
The Showit’s WordPress blog integrates with the Yoast plugin for SEO on all of the blog plans. And, if you are on the advanced Showit subscription plan you can run Rank Math, too!
Is Showit only for photographers?
Simply put, no.
It’s no secret that Showit started as a platform for photographers, and used to be focused on the photography industry for quite some time. However, the Showit platform has evolved tremendously since then, and now you can find just about any business on the platform.
You’ll be amazed that some businesses that require complex implementation do run their websites on Showit, as well as entrepreneurs, bloggers, florists, interior designers, graphic designers, illustrators, etc. And, since Showit does integrate with Shopify and WooCommerce there are plenty of e-commerce websites built with Showit, too! On top of that, many coaches use Showit and integrate their courses with Showit.
So, there simply isn’t a limit on what kind of website you can have on Showit!
Is Showit a WordPress?
While Showit does use WordPress primarily for a blog, Showit is not a WordPress platform only.
With Showit you get a separate Showit visual drag-and-drop editor where you will design and edit all of your pages as well as the blog templates.
However, you will blog and publish your articles using the WordPress blog that Showit provides. And, if you are in need of an advanced Showit implementation for a specific plugin the Showit WordPress blog is where you should be able to implement this (for example a WooCommerce shop).
One thing is very important to have in mind – not all WordPress plugins are compatible with the Showit platform. So, before installing a plugin or selecting one for your Showit WordPress site make sure to check if the plugin is on Showit’s selected plugin list or if there is information for compatibility. If you can’t find info on a specific plugin you can always ask the Showit Facebook community or test the plugin out on a Showit test blog (Note: Test blogs are provided by the Showit team upon request to select users and designers).
What is the difference between Showit and WordPress?
The main difference between Showit and WordPress is the freedom Showit allows with the Showit editor. You can design just about anything you can think of without using any code at all.
If you want all of the WordPress superpowers but don’t want to learn how to code and do advanced layouts in any WordPress theme, then Showit is the right platform for you! Showit is a fully-fledged drag-and-drop visual editor!
If you are looking for detailed and in-depth information be sure to read my Complete Guide on Showit vs WordPress.
Is Showit good for SEO?
You can achieve high rankings with a Showit website as you can with any other website design platform. There are certain specifics you will need to learn on how to SEO your Showit site. However, if you follow the very best SEO practices and implement the proper SEO settings on your Showit website you can rank number one, too!
I already have clients who have been using Showit for years whom I designed a website for, and who rank number one for their targeted keywords!
So, yes, Showit is definitely good for SEO!
Is Showit self-hosted?
No.
Showit is a platform that not only provides you with a visual drag-and-drop editor but hosting as well. This basically means that with any of the Showit subscriptions you will get hosting, too!
And, if you are on any of the plans that come with a blog, you will not need any additional hosting. So, with an active subscription, you can waive any additional hosting fees (with the exception of any branded emails).
Is Showit Expensive?
While many would argue that Showit is expensive, I wouldn’t solely agree with this only by looking at their pricing. At first sight, Showit does seem like an expensive platform to host your website on. However, there are plenty of other platforms that offer fewer features for a similar or, even more, higher monthly or yearly fee.
SHOWIT PROS
1 | Full Design and Creative Freedom
The most awesome Showit feature is that the platform gives you complete creative design freedom.
You can design and style your website however you want.
And if you make sure you have used all appropriate settings on your Showit website you can get a pixel-perfect website.
From a designer perspective, since I design Showit templates as well as custom Showit websites for my clients the process to design a new website completely from scratch with Showit is one of the best experiences I had as a designer.
Sometimes I feel I do not need Photoshop or Illustrator at all.
The possibilities Showit provides as a platform feel almost limitless.
2 | Easy Drag and Drop Website Design Platform
As a designer, I 100% understand how challenging and overwhelming keeping your website up to date and adding new content may feel.
One of the biggest obstacles, when photography or creative businesses decide on a platform, is the presumption it will be required of them to learn to code to maintain, update or design their website.
And, let’s face it, the average small business owner does not have the time to learn coding on top of running a successful business.
With Showit, you will get a 100% drag-and-drop platform to design and update your website.
You will most probably never have to figure out how to code to design your website just the way you want.

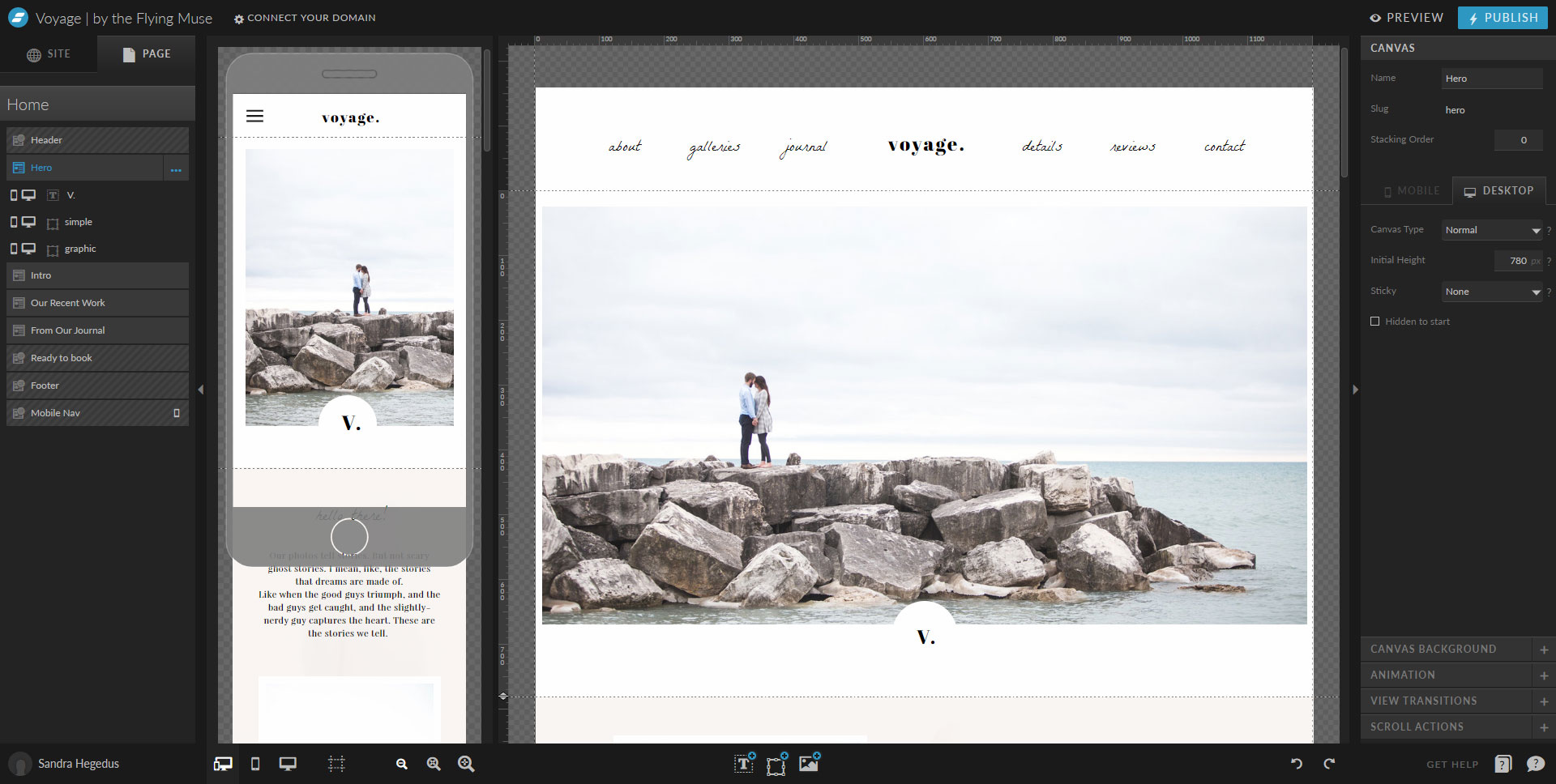
Displayed above: Showit Platform Design Interface (screenshot of my Voyage Template Design for Showit)
3 | 100% Customizable Design
Showit can make your design dreams come true.
If you can imagine it, you can click it, swap it, and drop it just the way you want.
Every detail is completely and easily customizable to fit your brand and is just a few clicks away.
If you want to jump-start on Showit 5, you can always start with a free or paid Showit website design template.
Templates usually come with all of the Showit settings built-in, so you can only plug your content in, push the Publish button, and celebrate your new website.
Edit June 2023: Lately, I have seen template designs on the market without the implementation of any SEO settings. While I implement this for all templates I design, it’s worth checking if this is the case for the specific template you’re considering purchasing from another designer.
If you’re not happy with any of Showit’s templates or you’d like to handcraft a completely custom Showit website experience, the platform allows you to start completely from a blank canvas, too.
You absolutely do not have to start from a template.
Designing from a blank canvas is limitless to what you can do anywhere on the page, header, footer, and even on the mobile website itself.
If you’re not comfortable designing from scratch on your own, you can always hire a Showit website designer just like myself to design and handcraft a custom website experience tailored to your brand and audience.

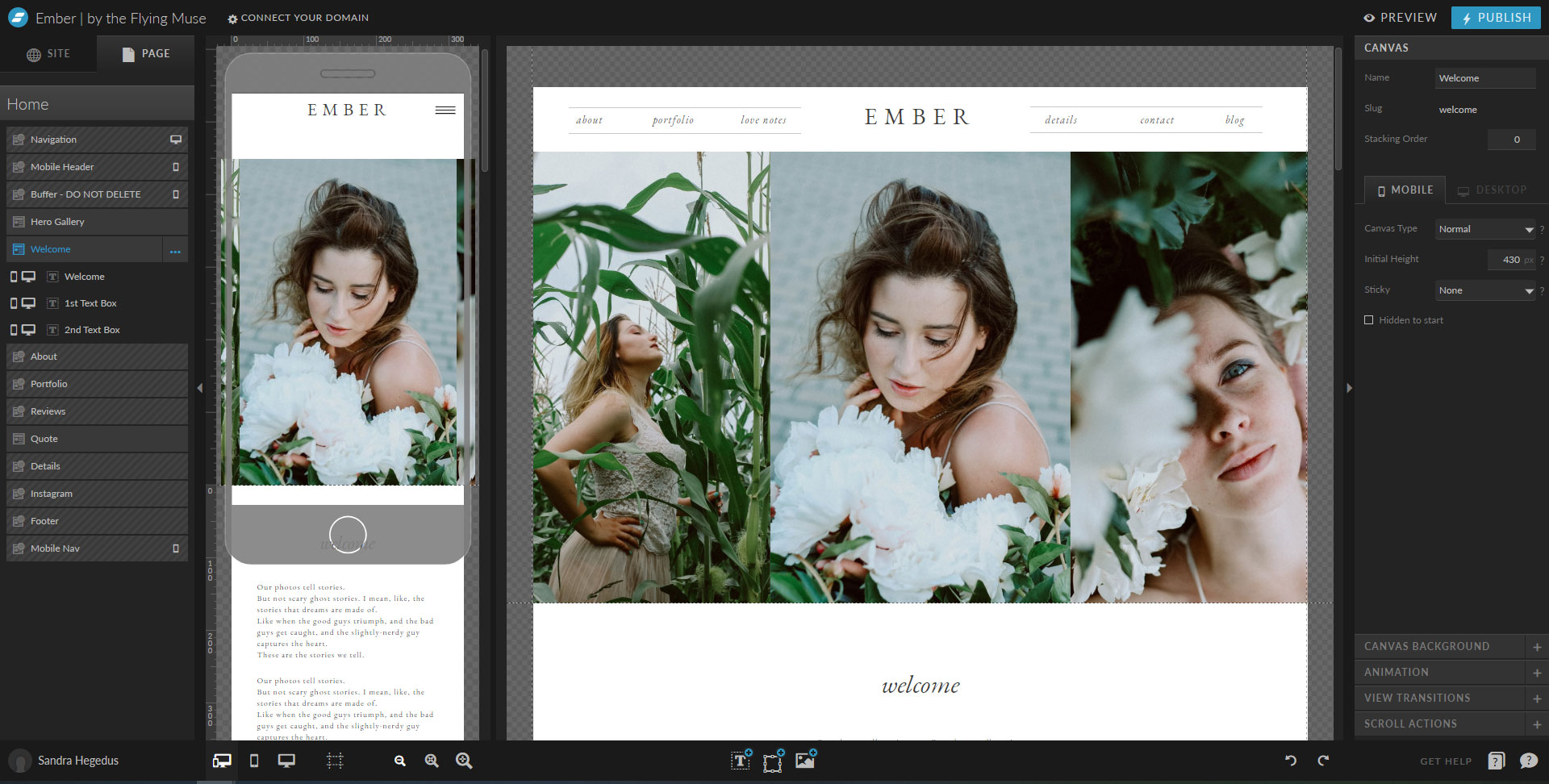
Displayed above: Ember – Showit Website Template from the Flying Muse Shop. Check Ember here.
4 | Gridlines, Guides & Snapping
An awesome surprise for those who want or miss having a grid and guides inside Showit.
This feature is something I am 100% sure professional designers missed in Showit and for those people who love having much bigger control over how things are laid out.
Professional designers (at least those who ever designed a website in Photoshop, Illustrator, or Figma) usually make use of a grid system that serves as a guide for placing and spacing all items on the screen. Luckily Showit implemented this setting which also comes with a snapping feature.
For a better overview of how grids, guides, and snapping work in Showit, you can check the feature demo created by Showit here.
5 | Reusable Layouts and Add-On Templates
With Showit it really doesn’t matter how and by whom your website was designed.
No matter if you started to design your website from a blank canvas, a free or a premium Showit website template, or you worked with a Showit website designer you can add any layouts or Showit add-on templates whenever you want to.
You can even add a template like this one with a few clicks to create an Instagram Landing Page for your new or existing website.

You can browse the Showit Template Library for any of the free templates and install any layout you like.
For a full tutorial on how to work with Showit templates, be sure to check out my Complete Guide on How to install any Showit Template.
To add to that, not only do you get a fully functional layout but Showit makes it easier to apply your colors and fonts to that layout with a simple click of a button! How cool is that!
6 | You can handcraft a completely custom mobile website experience
Most platforms and website design frameworks, usually lack mobile design freedom.
What’s great with Showit is – you can handcraft a completely different, unique, and custom mobile website experience.
There will be no more, what if I could remove just this element on mobile, or what if I could just swap the position of these elements?
Gone and forgotten are those days! 🙂

7 | WordPress integration
The Showit platform integrates with the most popular content management system, WordPress.
With Showit, not only will you get the SEO juices from blogging on WordPress, but Showit will host your blog on one of the most prominent hosting platforms in the industry WP Engine.
Both the basic and the advanced blogs are fueled by and hosted on WP Engine.
And fret no more, WP Engine not only makes sure your WordPress blog runs efficiently but also manages security and updates so you don’t have to.
8 | Great community and Showit team
I cannot tell you how many times I messaged the Showit team while working on some of my Showit template designs or client websites.
Their team is awesome and responds to messages with clear and easy-to-follow information.
Prepare yourself to receive one or several animated GIFs – which definitely relieve the stress, especially when you’re on a schedule. 🙂
And, if you ever feel stuck and not in the mood to chat with the support team, you can always post in Showit’s Facebook community.
Fortunately, Showit is used by more and more users, so it should be quite easy and effortless to get the right information at the time you need it the most.
Or, if you want advice straight from me feel free to post your question inside my nearly 3K Branding, Marketing, and Business Facebook community.
I read all messages every day, and respond personally. So, don’t be a stranger, if you want you can join in to just say hi. 🙂
9 | Similar to Illustrator, Photoshop & Lightroom
If you ever worked with the Adobe suite, and especially Illustrator, Photoshop, or Lightroom – it will be easy for you to grasp the interface in no time.
The options and the icons in Showit will feel almost like a best friend. 🙂
There are many similarities between Showit and Illustrator, Photoshop, and Lightroom, and you can design almost anything from a blank canvas.
On the plus side, your design turns into a website with the magical Publish button. How great is that! 🙂
10 | Integration with Google Fonts
One of the greatest things for the implementation of Google Fonts to a Showit website is the availability to implement any Google Font from the Free Google Fonts Library with a single click on a button. You do not need to copy any scripts from Google and then figure out where you should place those.
Showit has made this super easy, you just need to choose the desired font from a drop-down list to use it throughout your Showit website.
If you haven’t picked a Google Font yet and are looking for inspiration on a font for your new Showit website we curated a collection of the Best Free Google Fonts you can use for your next design project.
11 | Integration with Google Analytics
The importance of Analytics for any website is a no-brainer. And, I have yet to find a business that does not have any analytics set to track visitor data.
Luckily, Showit integrates with Google Analytics and makes it super easy to set up Google Analytics for a Showit website. The process is simple and easy, done within only a couple of minutes and with a few clicks.
I recently wrote a tutorial on how to set up Google Analytics on a Showit website with information about Universal Analytics and GA4, so make sure you check it out if you are interested in seeing how easy and seamless the process is.
12 | Showit and Google Tag Manager
If you need to use or are already using Google Tag Manager for your website, you will be surprised that it’s absolutely easy to add Google Tag Manager on any Showit site. The process of adding the Google Tag Manager takes only a few steps. I recently wrote a tutorial on how to do just that, so if you want to check out how the process looks, be sure to check this article – How to add Google Tag Manager on Showit.
SHOWIT CONS
1 | Longer Design Process & Learning Curve
Complete creative freedom always comes at a certain cost.
Because Showit provides an option to design a unique desktop and mobile experience, that means you will need to design for both screen sizes separately.
When you have finished designing your desktop site, you will not only need but have to, go and design your mobile website.
However, Showit has made this easier with the built-in option to convert your website to mobile.
This doesn’t mean everything will get done for you with a simple push of a button.
You will still need to tweak and optimize your Showit mobile website design.
2 | Responsive specifics
While Showit is definitely awesome to bring your design alive, one thing to note is that Showit is what I call Responsive-ready and not a fully responsive platform.
What does this mean?
With other website design platforms (such as ProPhoto & Elementor), your web page 100% fluidly adapts to the visitors’ device screen size.
Elements seamlessly rearrange themselves from multiple rows into a simpler, tablet, or mobile layout. This is called a fluid layout.
With Showit, if you visit your website from a smaller screen than a standard laptop/desktop one (i.e. 11 inches) all elements will shrink down and will look smaller, without any rearranging.
However, you will need to decide if the freedom to design, maintain, and update your website with just a few clicks using a drag-and-drop editor is worth the trade-off.
And, the most important thing about this is – this specific about the Showit platform will not impact your SEO efforts. You can rank as high as with any other platform out there.
3 | Facebook & Instagram browser issues, responsive problems, and render issues
The Showit designer community and the Showit team are familiar with the Facebook Browser render issue, where some elements layer themselves and overlap on top of others.
Edit June 2023: There are certain Android phones where this issue appears. However, it seems it is isolated only to the built-in Android browser.
This makes a website look ‘broken’ when clicking a link to your Showit website from the Facebook application (Instagram, too).
While this may seem like a big problem and a big obstacle to choosing Showit as your website design platform, there are certain actions that can be taken to minimize this problem.
The actions are but are not limited to spacing out elements, leaving breathing room, as well as testing your website on your mobile device.
I will be writing a new blog post about How to solve the Showit Facebook and Instagram Browser responsive and render problem soon.
To get an announcement when this post goes live, make sure you subscribe to my newsletter.
Or, simply, if you don’t want to run into this problem, you can work with me on your new Showit website design.
If you’re on a budget or looking to launch your Showit the Do-It-Yourself way, you can check my Showit templates out.
I test every Showit template I design extensively and make sure this issue is not present in my own templates.
Update August 2021: There have been many improvements in this since I wrote this post. I see this happening much less than ever before, and when it does happen it usually is because a Showit page hasn’t been built using the Showit recommended practices. So, if you do have an issue like this, make sure you follow what Showit recommends. If you do so, even if you happen to have a problem, you can correct this in no time.
4 | E-commerce
Showit doesn’t come with an e-commerce solution or any extra features other than a brochure website with an optional blog.
While Showit tried to make WooCommerce compatible with the platform, they still do not provide this as a plug-and-play complete solution.
EDIT: There have been some improvements done recently for WooCommerce integration. I am currently inspecting them and will update provide an update here.
August 2021 update: There have been huge improvements when it comes to WooCommerce integration on Showit. Now, you can customize almost everything. If you are looking to design an e-commerce website using Showit and WooCommerce feel free to get in touch. I am always happy to hear about your ideas and thrilled about the possibility of working together.
You can definitely get WooCommerce installed on a Showit account. However, there are many settings and workarounds you will need to do to get a WooCommerce store set and installed on your Showit website.
Not to mention, should you choose to do so, you will need Showit’s Tier 3 subscription.
However, there are some workarounds other Showit users use, to implement an e-commerce solution into their websites. While some of them use Shopify, there are some who implement ThriveCart, too.
Check on my recently published article If you are looking for in-depth information on how to set up Showit eCommerce and launch a Showit shop.
5 | Higher subscription for extra plugins
For the average user, the Tier 1 and Tier 2 Showit subscriptions are just enough.
While Tier 1 acts like a static (brochure-like) website, Tier 2 comes with a fully-fledged WordPress blog.
However, on Showit, getting a WordPress blog doesn’t mean you can get any WordPress plugin you want.
For the average photographer, creative business user, coach, or blogger, Tier 2 should be just enough.
However, if you need any extra plugins other than what is on Showit’s approved plugin list, you will need to get the Tier 3 subscription.
And, even with this subscription, there’s still no guarantee the plugin you would love to implement is compatible with Showit.
6 | External email hosting
Unlike when you host your website on a hosting you have purchased by yourself (self-hosting), you don’t get a branded e-mail address with your Showit subscription.
For instance, if you have chosen to host your website via Siteground or WP Engine, included with the hosting package you purchased comes an option to get a branded (yourname@yourdomain.com) e-mail address.
With any of the Showit subscription tiers, you do not get an e-mail address hosting.
To get a branded e-mail address you will need to purchase e-mail hosting elsewhere.
The most utilized option by Showit users is definitely Google Workspace. However, nothing stops you from getting an e-mail address hosted elsewhere.
One of the other options out there is to get an e-mail address hosting via Namecheap.
7 | Website lifetime
While I love Showit and designing inside the platform is a breeze, one of the things you need to know is that Showit is a platform you’re actually ‘renting’.
This is similar to Squarespace, Wix, Blogger, and recently WordPress.com, ProPhoto (EDIT: ProPhoto announced their managed hosting platform and is currently moving to ProPhoto hosted only, EDIT: January 2022 – ProPhoto moved to Hosted only and will discontinue self-hosted by the end of 2022, EDIT: January 2023 – ProPhoto now offers hosted only) unlike Elementor websites (EDIT: January 2022: Elementor now offers hosted plans, too).
What does this mean for you?
It is highly unlikely, but if Showit runs out of business one day, you may lose your website. Showit has been around for many years and I do not see this happening any time soon. You have to take this into consideration when choosing any platform at all, especially if it is a ‘rented’ platform.
However, the added benefits of no need to back up, caring for your website security, and updating your website and plugins, make choosing Showit for your website design platform worthwhile.
There are some things, you as an owner of a Showit website can do to make sure you can at least save (salvage if you will) your Showit content.
For all of my custom, Showit website design projects I provide my clients with a guide on How to back up your Showit website as well as How to properly SEO your Showit website. This content will be also available in a course I am just creating and working on for Showit. If you’d like to get an announcement about when the course will be available, you can subscribe to my newsletter.
Key Takeaway: Showit Review – Pros and Cons You Need to Know
I hope this extensive Showit Review has helped you in deciding if Showit is the right platform for your business.
To sum this post up, my key takeaways on Showit as a platform and in this Showit Review are:
- I love Showit and will continue to design for this platform;
- Everything on Showit can be done, sometimes it just takes a couple of minutes to figure things out on your own;
- As a website designer, I consider Showit one of my very best friends! The possibilities feel almost limitless;
- Small things like updating your footer, swapping images, or changing a font, literally take a few minutes. And, that is with logging into Showit and hitting the Publish button!
- Showit isn’t perfect, but no platform really is;
- However, for an average user as a photographer or a creative business owner, Showit is an awesome platform to design, maintain, and launch your website on.
Please feel free to let me know in the comments below if you found this Showit Review helpful. If you find that something is not included in this Showit Review, please post your question below and I will be happy to answer 🙂
If after reading this post you decide to launch your website on Showit, please post your experience below. I’m extremely interested in hearing about your specific experience. 🙂