It is amazing how easy it is to add the Google Tag Manager on Showit. You will need to follow only a few steps to set this up for your website.
I was working around the latest changes Google is introducing and was inspecting what changes it will need to implement the Google Tag Manager under the new changes. I realized I never published a tutorial on how to add the Google Tag Manager for a Showit website. Therefore, while still working through the changes, I decided to write an easy and simple tutorial to do just that, quickly and easily adding the GTM code to your Showit site.
Note: As a Showit designer, I always follow the latest best practices for all of the platforms I work with. And no different is this tutorial, too. This article includes the latest information and the best way how to add GTM to a Showit site.
Table of Contents
- What info do you need if you’re new to Google Tag Manager?
- What if you’re new to Showit?
- How to add Google Tag Manager on Showit
- How to move to the new GA4 if you use Google Tag Manager, gtag.js, or analytics.js for UA (Universal Analytics)
- Key Takeaway: Showit Google Tag Manager
What info do you need if you’re new to Google Tag Manager?
There are plenty of resources out there to learn what Google Tag Manager is, what it is used for, and quite awesome tutorials on how to set up Google Tag Manager. If you’re new to Google Tag Manager, I recommend you the following resources you can use to start working through GTM and setting it up for your website and business.
- I really loved this article on How to set up Google Tag Manager by Semrush. It’s the most comprehensive guide I found online and I am getting back to it each time I need some additional information or just to remind myself of some of the steps;
- If you’d like to dive deep into the GTM the in-depth information you are looking for is definitely written and published by Google’s Tag Manager Support docs.
- There’s also the free Google Tag Manager Fundamentals course. This course covers everything you need to know.
What if you’re new to Showit?
It doesn’t matter if you are new or seasoned with Showit. The only thing you will need is this tutorial. Just grab your code for Google Tag Manager and follow the steps below and you will get GTM set, easily and quickly for your Showit site.
How to add Google Tag Manager on Showit
Below are all of the steps you will need to add the Google Tag Manager on Showit:
Step 1. Open your Showit App on your Desktop and click on the very big page name for your Homepage. This is the very first label underneath the second tab named ‘Page’. Depending on your website setup and how you have named your Homepage this may vary, but it usually is either Home or Homepage. When you do so, you will open the Page settings menu located on the very right side of the Showit app.

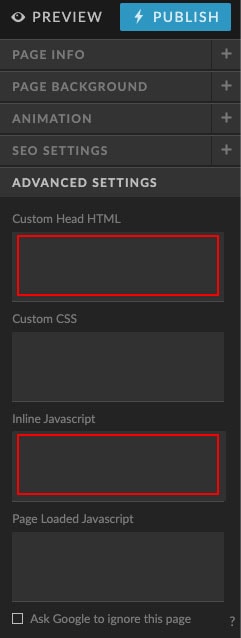
Step 2. Click on the Advanced setting to access the area where you will need to add the GTM code in.
Step 3. Insert the <head> GTM code inside the “Custom Head HTML” text box.
Step 4. Insert the <body> GTM code inside the “Inline Javascript” text box. Update August 20, 2022: Create a new canvas and insert the <body> GTM code on that canvas. This canvas should be the very top canvas on your page, and the code can be inserted into an existing canvas, too.
Step 5. Publish your page by pressing the blue Publish button on the very top. (I recommend you to always first preview the page and then proceed to Publish. While designing websites and templates on Showit I found that this helps in clearing the Showit cache).
PRO TIP: Unlike other platforms, on Showit you will need to repeat this process and add the tag to each page inside your Showit app. By adding the code on one page only, the code will fire on that page only. Make sure you do not miss adding the code to each page since failing to do so will get you mixed results ending in incomplete data.
How to move to the new GA4 if you use Google Tag Manager, gtag.js, or analytics.js for UA (Universal Analytics)
At the moment of writing this article, it has been some time since Google announced will be shutting down Universal Analytics in July 2023. And, if you are like me, you might want to prepare your website for GA4 and get everything set and polished before the big switch. So, if you’d like to implement Google Tag Manager with GA4, the good news is you can already do so.
To find the steps to configure your GA4 property alongside your UA property, visit this Google’s Help Center guide and choose the tagging strategy you use for Universal Analytics. If you haven’t already set your Showit site with GA4, you can check on my step-by-step tutorial on how to add GA4 to your Showit site.
Key Takeaway: Showit Google Tag Manager
It’s amazing how easy implementing Google Tag Manager on any Showit website is. If you need to create a dashboard for your business and have built a website for your business with Showit, the above information should be sufficient for you to add Google Tag Manager to your website.

