As a Showit designer who designs and has designed not only custom websites but Showit Templates as well I often get asked how to install a Showit Template.
When I design custom Showit Websites I handle the complete process of setting up and installing the custom Showit website design into the client Showit account. And, I handle the process from start to finish as this is one of the things the client pays me for. 🙂
However, every now and then I do get a question on how to install an add-on template or use a canvas (page layout) from another design.
For the Showit templates I sell here on the Flying Muse Showit Template shop, installation and setup of the template should be done by the client. However, I also do setups and customizations for any of my templates.
If you need a simple setup or complete customization of the Showit Template you purchased or a completely custom Showit website design handcrafted from scratch feel free to get in touch. I’m always happy to help. 🙂
If you’re here for the information on how to install any Showit Template, no matter if it is a Free, Paid, or Add-on Showit Template by yourself, you will find the information below. So, read on. 🙂
What is Showit?
Showit is a complete drag and drop platform to design your website without the need to touch any code at all.
If you’re new to the Showit platform make sure you check the Complete Showit Review – Pros and Cons You Need To Know post.
Table of Contents
- What is Showit?
- What is a Showit Template?
- What kind of Showit templates are available?
- How to install a Showit Template?
- Grab this free Photography Mini Session Showit Template Design
What is a Showit Template?
A Showit Template is a set of pre-designed pages you can install and customize by yourself.
Those who are familiar with WordPress have most probably already installed a template before.
Showit templates are as easy to install. Like with any other WordPress template, Showit Templates are installed with only a few simple steps everyone can follow.
However, customization to Showit’s templates is way more intuitive than customization to a WordPress native template.
Users coming from WordPress will most definitely love the design freedom Showit offers in comparison to any other WordPress template customization.
This is what users of ProPhoto would most probably find to be true if they choose to move from ProPhoto to Showit.
However, there’s no such thing as a perfect platform.
Therefore, if you are considering moving from any other platform to Showit make sure you read through my Ultimate Showit review post (includes pros and cons, as well as behind the scenes information).
What kind of Showit templates are available?
There are several types of templates you can install to completely customize on Showit’s platform.
You can get:
- any of the Free Showit Templates via the Showit’s market (or elsewhere);
- Paid Showit Templates from the Showit’s Store;
- Premium Showit Templates from other selling venues (such as the Flying Muse Showit Website Templates Shop); and
- Add-on Free and Premium Templates.

How to install a Showit Template?
There’s only one difference in the way a Showit template is installed on any Showit account.
The difference is the source from where you have purchased or obtained access to the template, either:
- the Showit Store; or
- any other outside Showit templates selling venue such as the Flying Muse Showit Templates shop, Etsy, Creative Market or elsewhere.
Free & Paid Templates from the Showit Store
If you have chosen a free or purchased one of the designer templates from the Showit store, this template is added automatically into your account.
The same applies to any of the Flying Muse templates that are purchased via the Showit store.
However, Showit accepts only a few templates into their market.
Therefore, you will find way more Showit Templates and Add-on options if you browse through the Flying Muse Showit Templates store.
Premium Website Templates, Free and Premium Add-on Showit Pages & Templates (including the Flying Muse Showit Templates shop)
Any Free, Premium, or Add-on Showit Templates obtained from any other than the Showit store selling venue or source require a different process to install.
What is common for all of these templates is that you will need to obtain a Showit Share Key to be able to install the template inside your Showit account.

Grab this free
Photography
Mini Session
Showit Template
Design
What is a Showit Design Share Key?
The Showit Design Share Key is a code (a very long string of letters and numbers) you should insert into your account.
By inserting the Showit Share Key you are actually importing, adding the free, premium, or add-on template into your Showit account library.
If you purchased a premium template or add-on Showit template from the Flying Muse Showit Templates store the key will be delivered into your inbox upon purchase.
How to use the Showit Share Key to install a Showit Template?
When you have received the Showit Share Key you will need to follow the next steps:
Step 1. Copy the Showit Share Key;
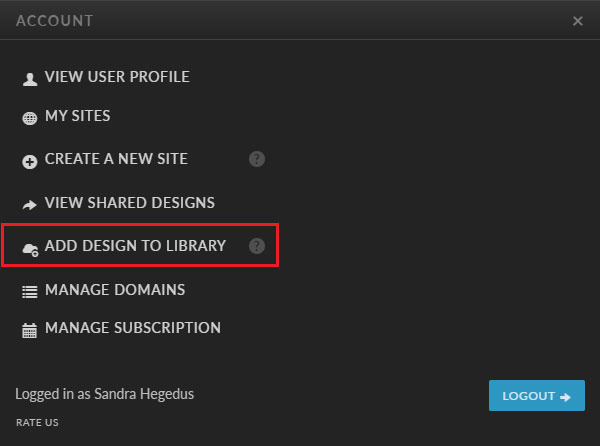
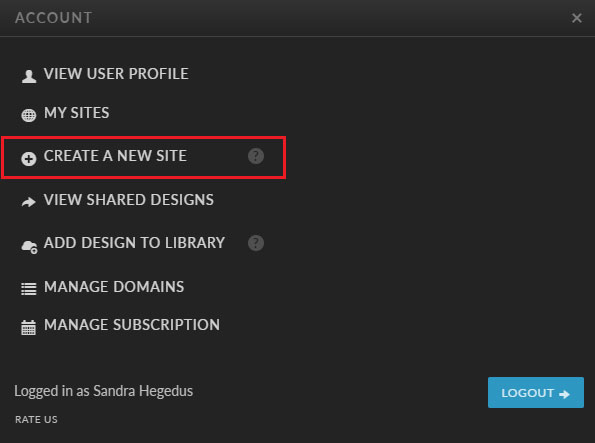
Step 2. Login into your Showit account and click on your name in the very left bottom corner of your browser’s screen;
Step 3. Click on Add Design to Library button;

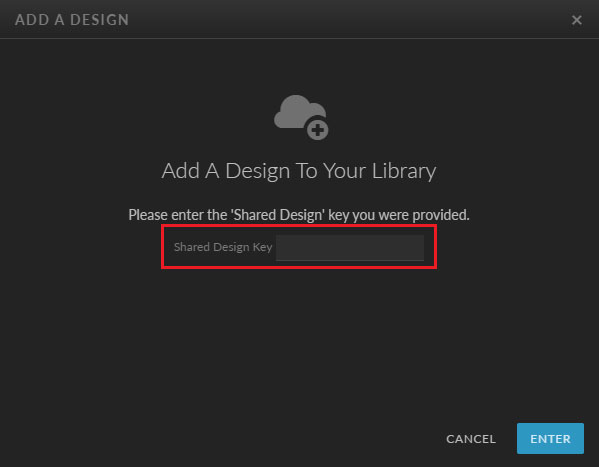
Step 4. Paste the Shared Design Key into the input box and press on the ‘Enter’ button;

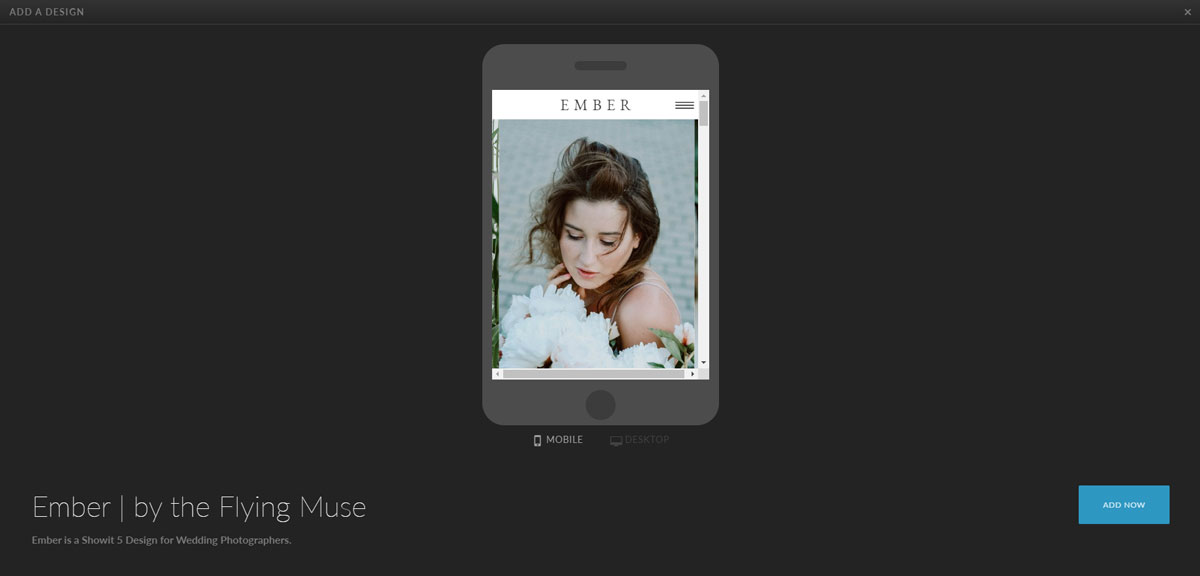
Step 5. Preview and Add the Design into your Showit Library by pressing the ‘Add Now’ Button;

Screenshot above is from Ember – a Showit Website Template Design from the Flying Muse Showit Website Templates store
Step 6. The Design is installed into your account library! How easy was that! 🙂
How to create a New Showit Site with a Showit Template?
No matter where you obtained your new template from, it gets installed in the very same way.
To create a new Showit Website with the Showit Template you installed just follow the next steps:
Step 1. Click on your name in the very left bottom corner of your browser’s screen;
Step 2. Click on Create New New Website;

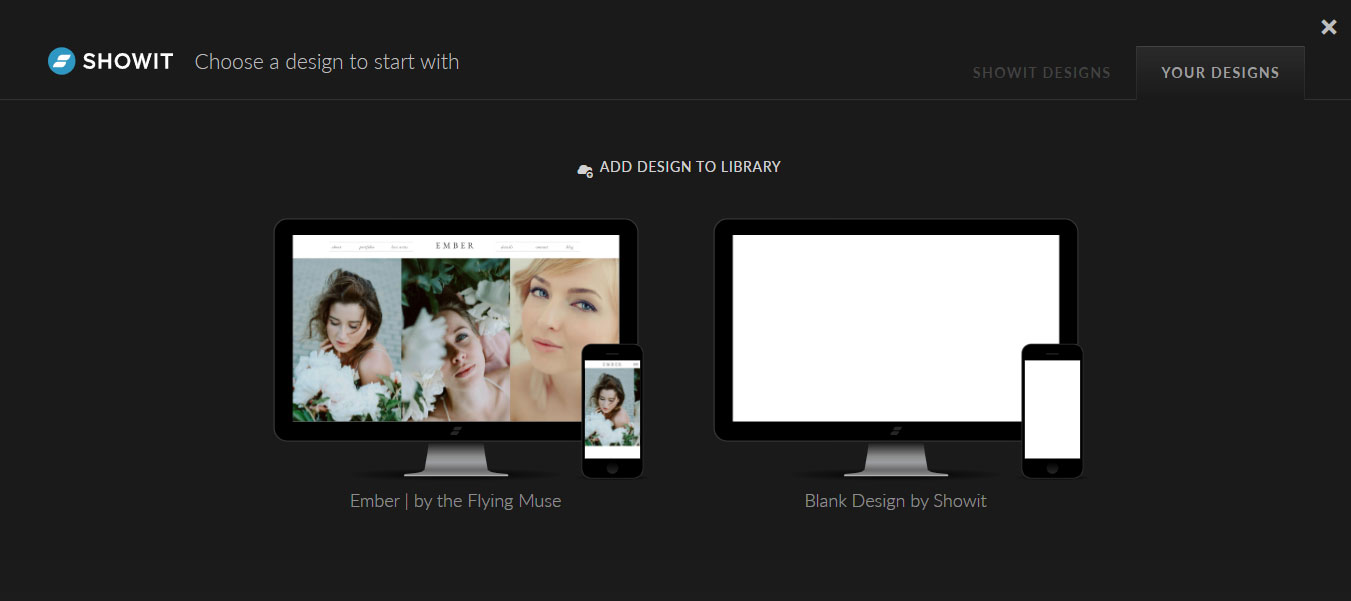
Step 3. If you have chosen a Free Design from the Showit store, you will find a list of all of the Free Designs available under the Showit Designs Tab. However, if you would like to create a New Showit Site with a Showit Template Design you installed by yourself then click on the Your Designs Tab (screenshot below);

Choose the Showit Template Design you’d like to create your new Showit site with by clicking on the Design;
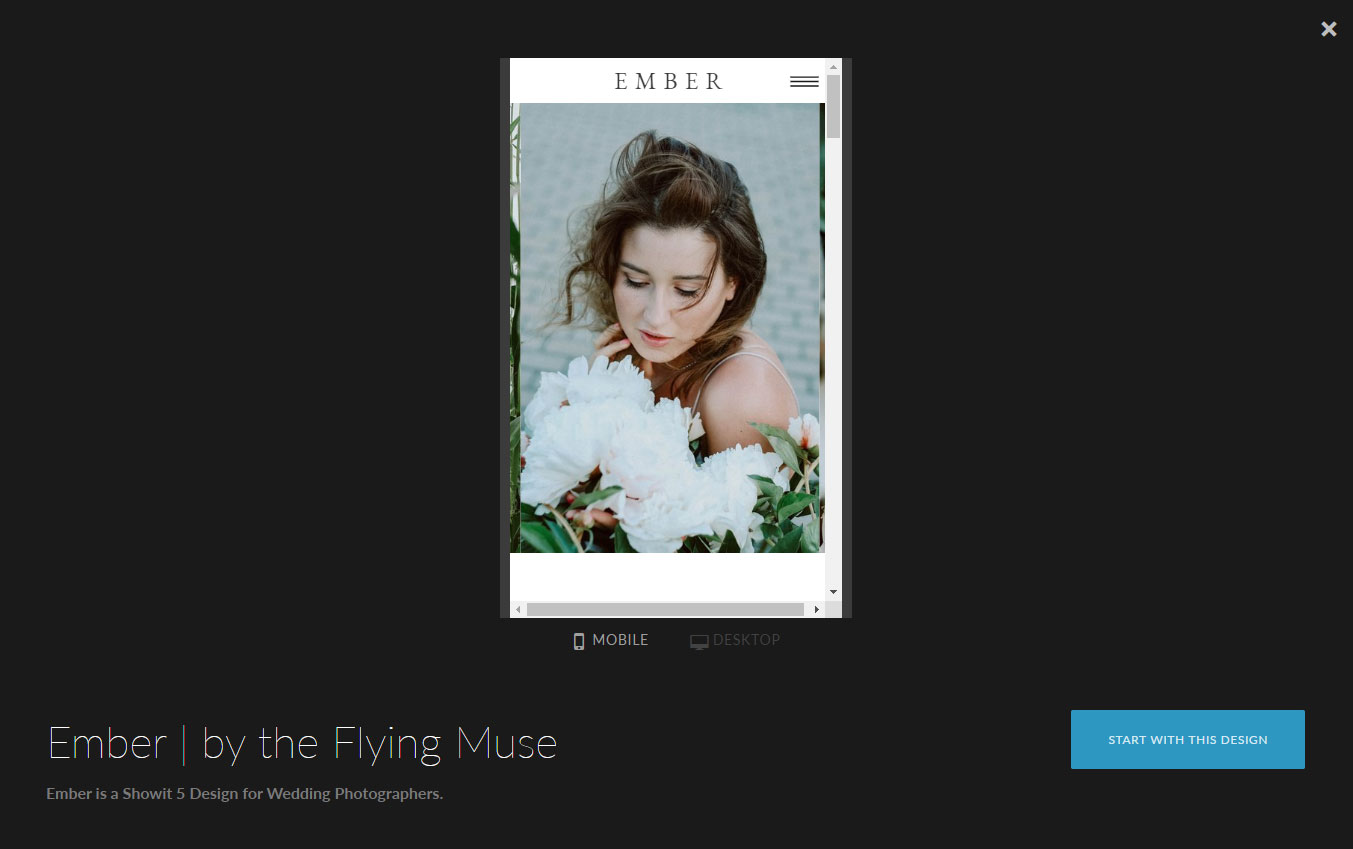
Step 4. Preview the Design and Start customizing the new Showit Template you just installed by clicking on the Start with this Design button;

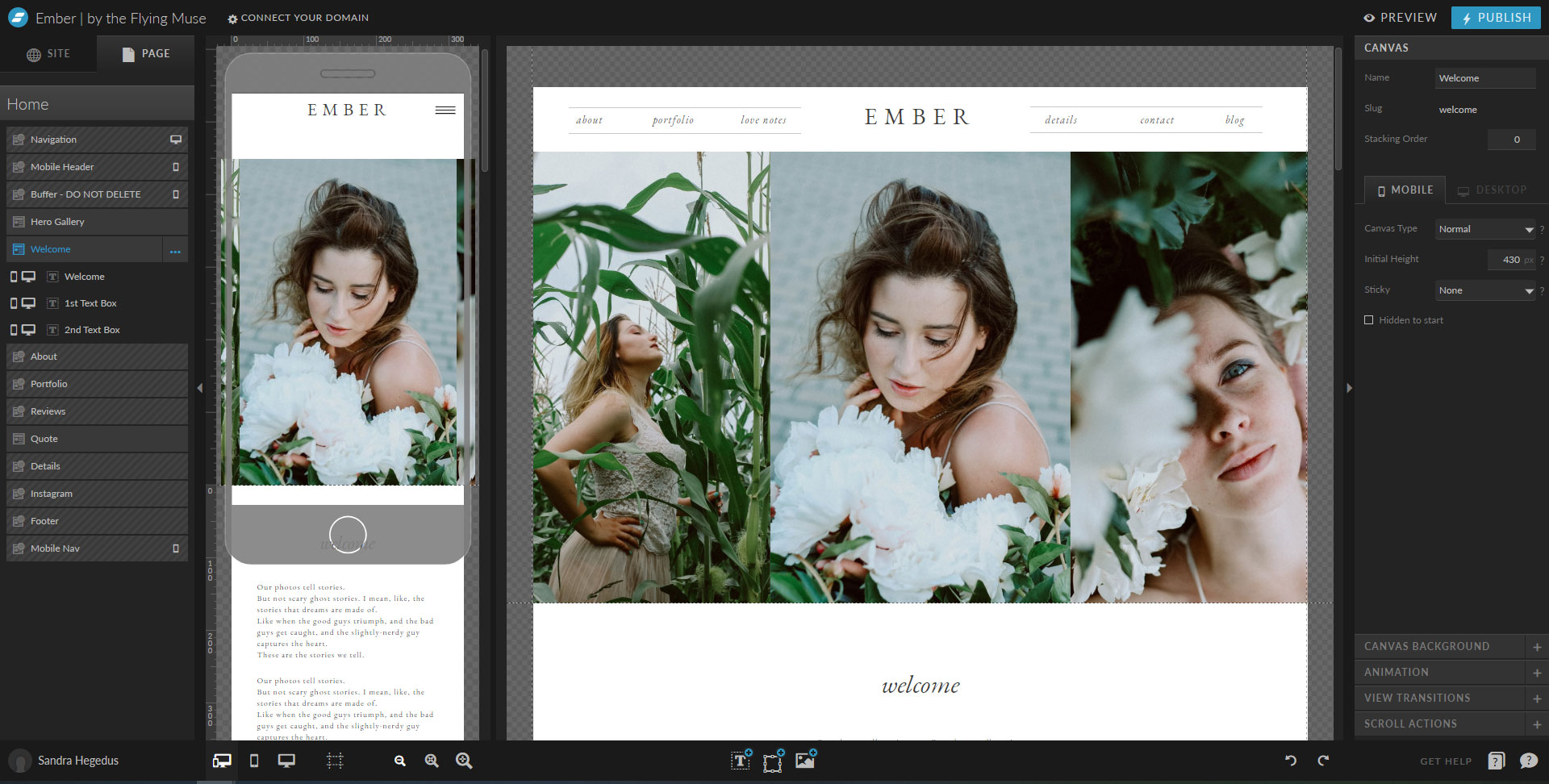
Step 5. The next thing Showit will do is to create your new Site. You will see the new site installed and ready for you to customize! Easy! 🙂

The preview above is from Ember – a Showit Website Template Design from the Flying Muse Showit Website Templates store
PRO TIP: My Sites in Showit is a place where you can find any of the new sites you have created.
No matter if you have created a website from a free, paid, premium Showit Template or your Showit website Designer handcrafted a custom Showit website design just for you (just like I do for my own clients:)) this is the place all of your created Showit sites reside.
How to import an add-on template into your existing Showit Website?
If you obtained a free or premium add-on Showit template, the template by default will be installed like any other full Showit template design.
Add-on Showit templates usually are meant to be just that, an add-on layout to an existing website.
These are templates to complement or add an additional feature to your websites, such as shop pages, hidden pricing pages, or any additional page you currently do not have set on your existing website.
To add the pages from an add-on Showit template into your own existing website you will need to follow the steps included in the following section below.
However, make sure you have previously installed the add-on Showit template into your Showit account library.
To insert the add-on template to your existing Showit account just follow the steps below – included in the How to install a Showit page layout from any other Showit Template Design.
How to add a Showit page layout from any other Showit Template Design?
The most awesome feature of Showit as a platform is not only the intuitive and easy-to-use platform that lets your creativity spark.
There simply is no limit to what you can not do with any Showit design.
The feature to install, or better say add any layout from any other template available inside your Showit account is one of the most innovative and unique features that the Showit platform offers.
This Showit feature is one of the features that most website owners will probably fall in love with.
For example. Showit website owners who jumped started with a static website only, without a blog, will be pleasantly surprised by the option to install any blog template into their existing websites.
Make sure you have clicked on import my fonts and styles to automatically apply your existing typography and color scheme to the add-on Showit template design.

